~ / Why I Made This Blog and How
August 12, 2024
Why?
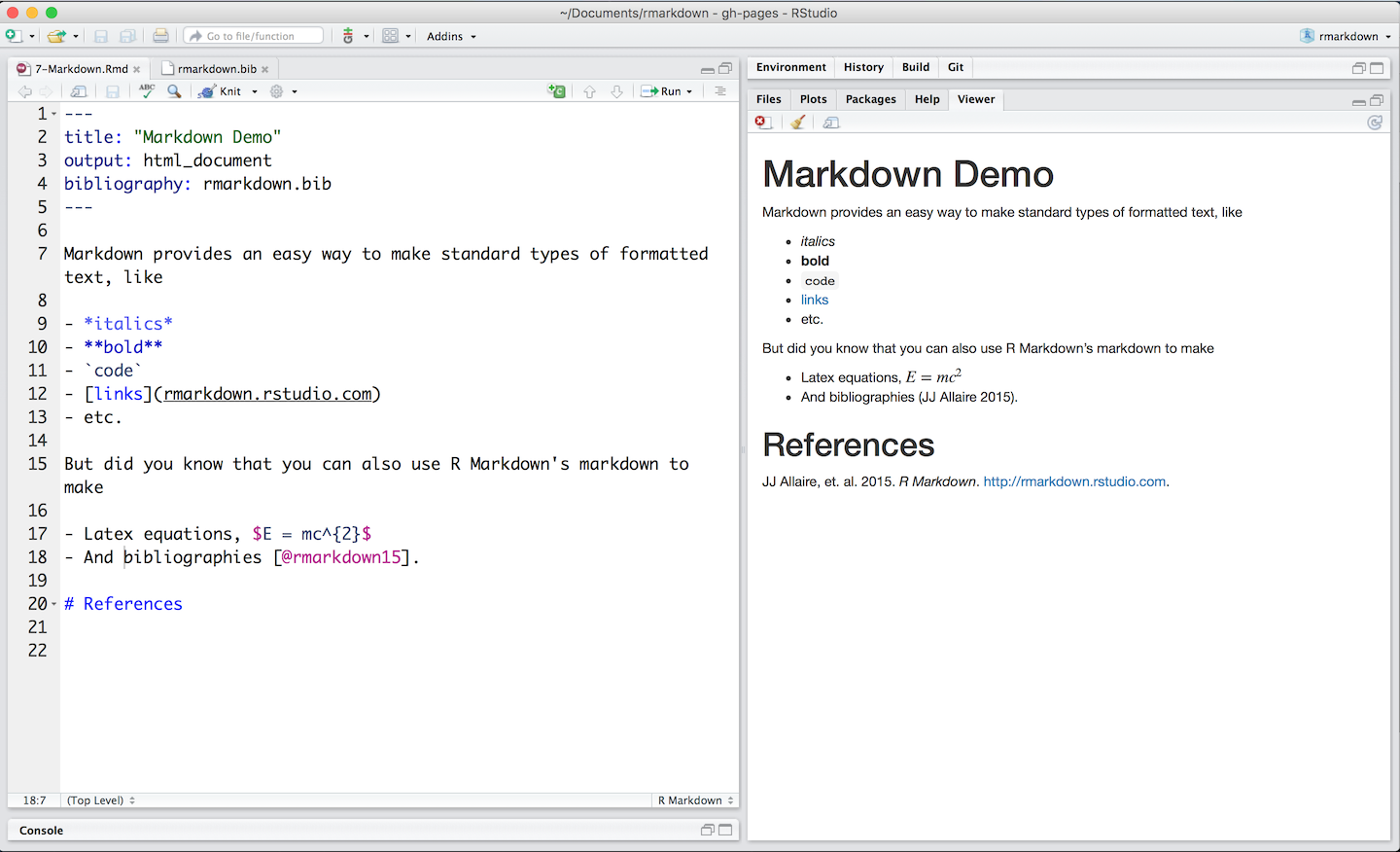
Ever since I found the note taking app Obsidian, I fell in love with the markdown file type. It simply is the best way to write anything in my opinion. Whilst I was a huge user of Obsidian for about a good year, I fell out of using it regularly and thus my writing skills were never really put to use very often. Obsidian being created around the markdown file type was the biggest draw, but being that it was local only and not on the cloud as opposed to Notion really hampered my experience in my opinion. Another thing was that since both those tools are meant for personal use and not publishing, knowing that no one would ever read my writing made me really messy with my thoughts and I filled up my Obsidian vault with unfinished writing projects.

If I ever wanted to write again I knew it should be open access, at least with the added pressure of being public I would need to consider completing each piece better. I knew I wanted to keep writing in markdown and with my favourite text editor vim. I wanted to grow with my writing, and revisit it in a way that would be enjoyable to me. Intentionally I wanted to stop using websites like medium or substack which really takes the enjoyment out of this process. Platforms come and go. It doesn't really matter if anyone will read what I have to say as long as I like how I am saying it. I need a place where I can think more deeply about the topics I care about, or don't care about for that matter. A place where I can talk about the minute points about photography as seriously or as casually as I want. Or even a review of a Korean drama I may enjoy.

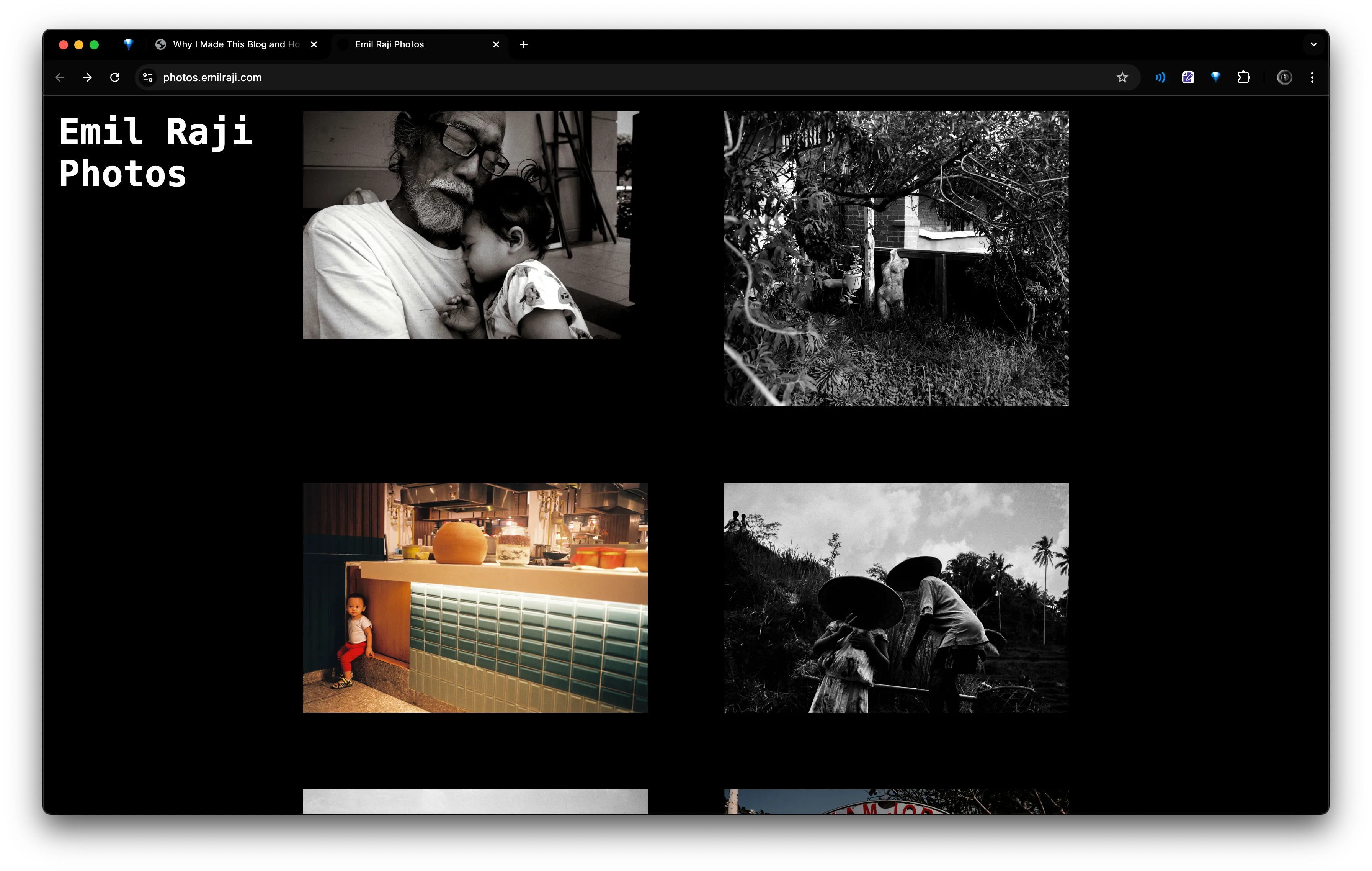
Having built my own photo publishing site at photos.emilraji.com, I was very pleased in how that came out. In the age of AI, tailor made software is totally accessible to most people. Having tailor built stuff for myself already I knew spending some time making my own blog would be worth it.
How?

Flask Webserver
Having built my own photo sharing website in flask I wanted to do the same with this blog. Flask is a package for python to run webservers. I wanted to host this on a cloud instance I already owned on digital ocean. To distribute cost I wanted to use a server I was already using instead of worrying about setting up fresh web hosting.

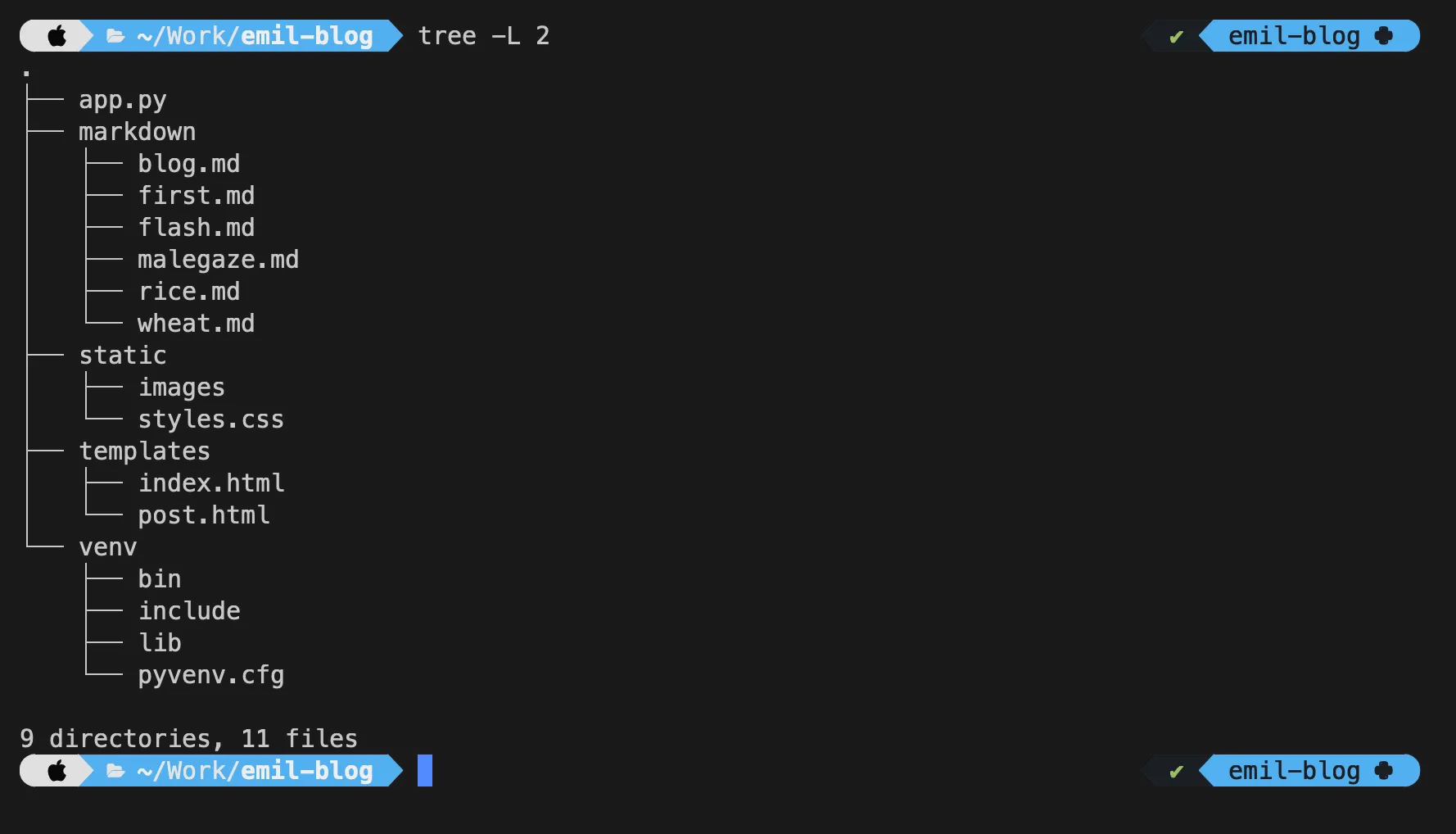
A minimalist folder structure was neccessary in my opion. The url for each blog post is basically just /post/

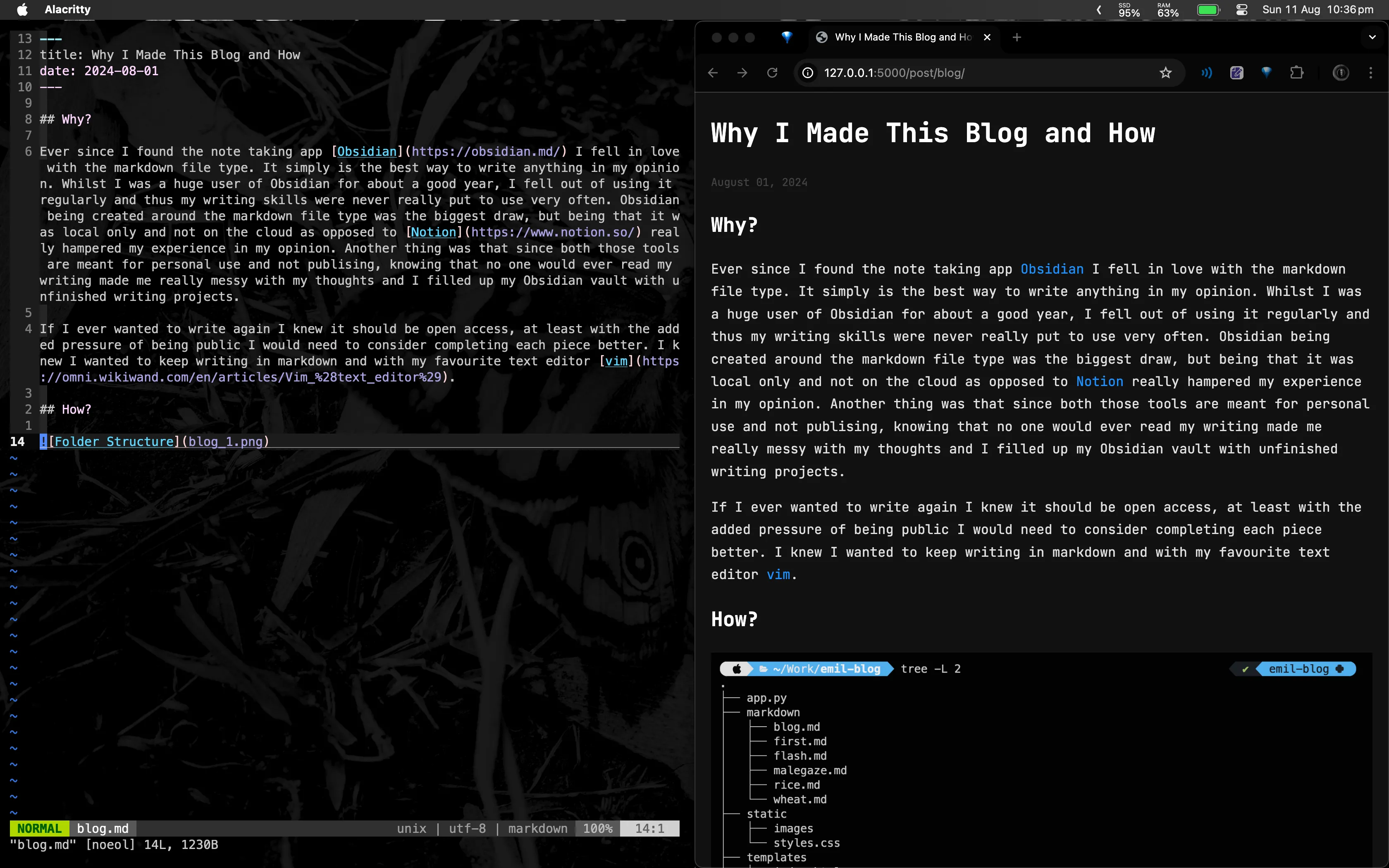
The workflow of having it be editable in a lightweight editor like vim is dream. This is the comfiest writing setup I have ever had. Now I don't need to even use Obsidian. Each blog post is literally just a markdown file.

YAML metadata inside each markdown file defines the title and date, mitigating the need for any large databases. Additionally I may add a private/public function into the yaml to have some more private pages. Also on the cards is hashtags though I don't really like hashtags I find them a bit messy. Less is more for now. Though I can add or remove features down the road.

Markdown Links
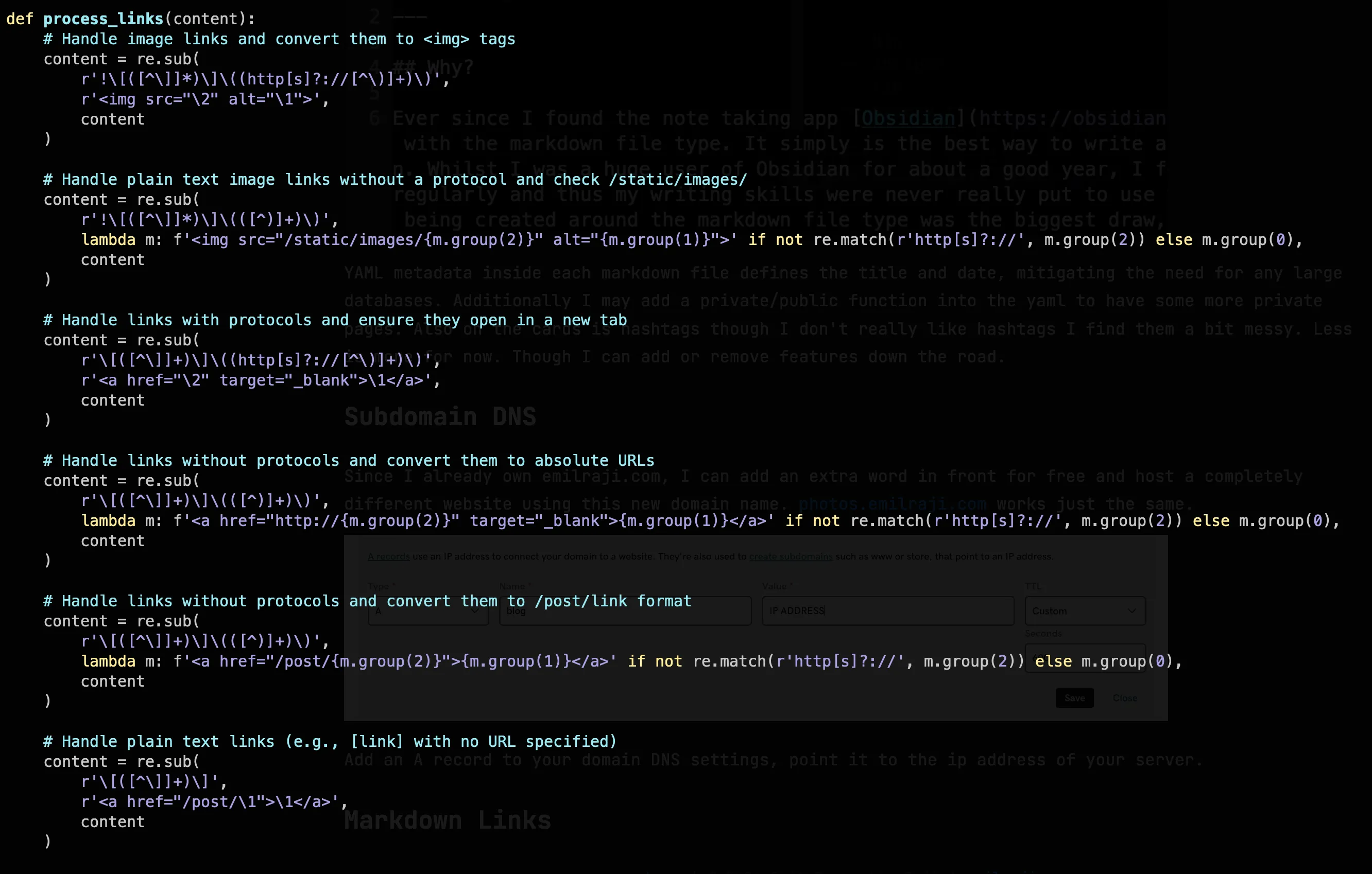
The killer feature Obsidian has is links. Having all your notes be able to talk to each other is killer. I needed some sort of primitive way of doing the same thing. With a little bit of python magic and now it works at least to the level of a minimum viable product. To test here is a link to another blog post gr.
Subdomain DNS
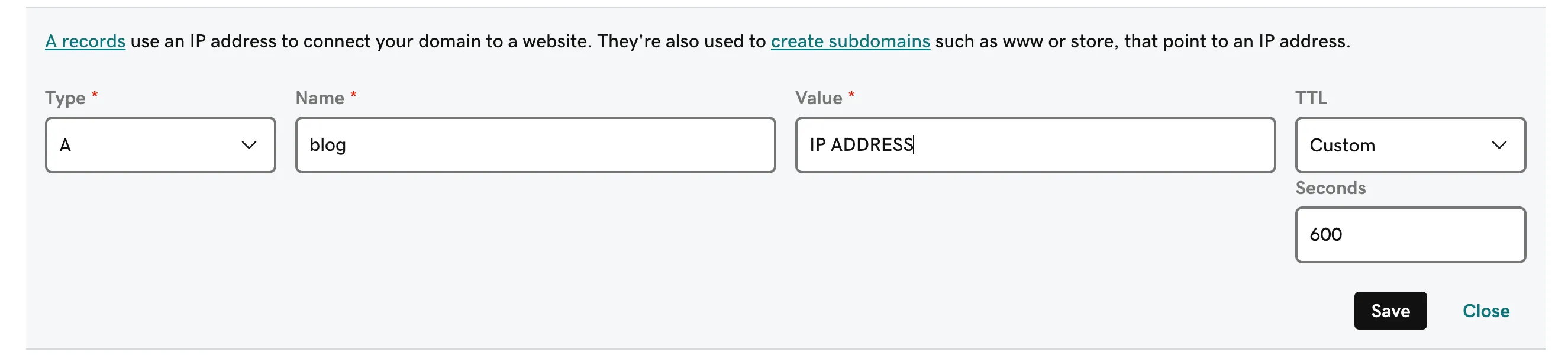
Since I already own emilraji.com, I can add an extra word in front for free and host a completely different website using this new domain name. photos.emilraji.com works just the same.

I added an A record to my domain DNS settings, and pointed it to the ip address of my server. I simply pointed an nginx entry towards my server port, certbot for https and off to the races we are now online baby.
Conclusion
Now that it's online, I will use it and see what I will need to change as I go a long. I may make a public github repo but I don't want to over promise. I am excited to see what changes will need to happen and I will be sure to document it here. All in all this took about a day's worth of work.